このブログでも採用しているテーマ「Stinger3」のサイドバーは、
ウィジェット「Googleアドセンス用」
新着記事
ウィジェット「サイドバー1」
ウィジェット「スクロール広告用」
の順番で表示されるようになっています。
でも新着情報ってブログのトップに移動すればメインカラムに表示されるものですし、検索からきた人に他の記事にも興味を持ってもらうなら、人気のある記事が表示されるほうが良さそう。
そこで、人気記事をピックアップするプラグインを採用してみました。
更に、Stinger3ではサイドバーのウィジェットは広告バナーと新着記事の下になってしまうので、新着記事より上に表示させるためのウィジェットエリアを追加してみました。
目次
ウィジェットの追加
外観>テーマ編集から、「テーマのための関数」(function.php)を選択。
ちなみにこのファイルの編集にうっかり失敗するとブログが真っ白になってしまったりするので、いつでも戻せるようにバックアップをとっときましょうね。
function.phpの
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
//ウイジェット追加 if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(4) ) register_sidebars(1, array( 'name'=>'サイドバー1', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', 'before_title' => '<h4 class="menu_underh2">', 'after_title' => '</h4>', )); register_sidebars(1, array( 'name'=>'スクロール広告用', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', 'before_title' => '<h4 class="menu_underh2" style="text-align:left;">', 'after_title' => '</h4>', )); register_sidebars(1, array( 'name'=>'Googleアドセンス用', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4 style="display:none">', 'after_title' => '</h4>', )); register_sidebars(1, array( 'name'=>'Googleアドセンスのスマホ用width300', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4 style="display:none">', 'after_title' => '</h4>', )); |
という部分がウィジェットの定義になります。
これを
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
//ウイジェット追加 if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(5) ) register_sidebars(1, array( 'name'=>'サイドバー1', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', 'before_title' => '<h4 class="menu_underh2">', 'after_title' => '</h4>', )); register_sidebars(1, array( 'name'=>'スクロール広告用', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', 'before_title' => '<h4 class="menu_underh2" style="text-align:left;">', 'after_title' => '</h4>', )); register_sidebars(1, array( 'name'=>'Googleアドセンス用', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4 style="display:none">', 'after_title' => '</h4>', )); register_sidebars(1, array( 'name'=>'Googleアドセンスのスマホ用width300', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4 style="display:none">', 'after_title' => '</h4>', )); register_sidebars(1, array( 'name'=>'サイドバー2', 'before_widget' => '<ul><li>', 'after_widget' => '</li></ul>', 'before_title' => '<h4 class="menu_underh2">', 'after_title' => '</h4>', )); |
のように変更。
1行目の数字を4から5に変更して、サイドバー1を定義したコードをコピーして「サイドバー2」とした部分を末尾に追加しています。
サイドバーに新しいウィジェットを挿入
同じく「外観>テーマ編集」で今度は「サイドバー」(sidebar.php)を選択。
|
1 2 |
<!--最近のエントリ--> <h4 class="menu_underh2">NEW ENTRY</h4> |
とある部分が新着記事表示なので、この前にウィジェット「サイドバー2」を挿入。
|
1 2 3 4 5 6 7 |
<!--人気のエントリ--> <div id="twibox"> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(5) ) : else : ?> <?php endif; ?> </div> <!--最近のエントリ--> <h4 class="menu_underh2">新着記事</h4> |
このようにしました。(ついでに、「NEW ENTRY」と英語だったのを「新着記事」に変更)
ちなみにここで「dynamic_sidebar(5)」と数字が5になっているのは、先ほど追加したウィジェットが5個目だからです。
フッターなどさらにウィジェットを増やしたい場合も、function.phpに書く順と、ここの数字を合わせればOKです。
プラグインのインストール
人気記事を表示させるプラグイン「WordPress Popular Posts」をインストールして有効化。
細かい設定はウィジェットの画面でやるので、プラグインの画面では特にやることなし。
ウィジェットに人気記事追加
「外観>ウィジェット」で、利用できるウィジェットに「Wordpress Popular Posts」が、ウィジェットを追加できる領域に「サイドバー2」が増えているはず。
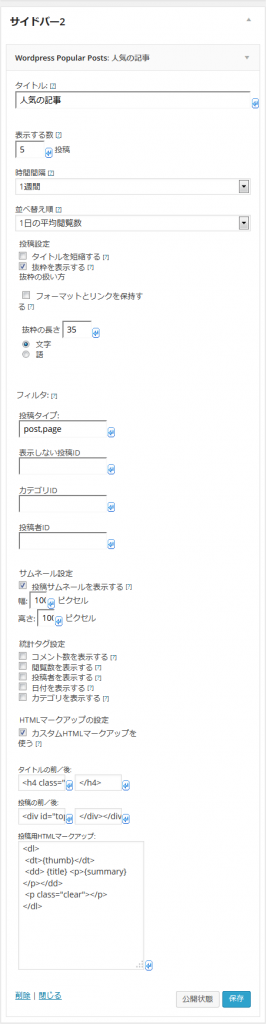
「Wordpress Popular Posts」を「サイドバー2」に追加して表示の設定をします。
人気順を決める設定についてはご自由にどうぞ。
Stinger3の新着表示とデザインを揃えるための設定としては
- 「タイトルを短縮する」はチェックを外す
- 「抜粋を表示する」にチェックし、抜粋の長さを35字に
- サムネール設定の「登校サムネールを表示する」にチェックし、幅・高さをそれぞれ100ピクセルに
- 統計タグ設定はすべてチェックを外す
- 「カスタムHTMLマークアップを使う」にチェック
とするといいでしょう。
カスタムHTMLマークアップの内容は下記の通り。
「タイトルの前/後」
|
1 |
<h4 class="menu_underh2"> |
|
1 |
<h4> |
「投稿の前/後」
|
1 |
<div id="topnews"><div> |
|
1 |
</div></div> |
「投稿用HTMLマークアップ」
|
1 2 3 4 5 |
<dl> <dt>{thumb}</dt> <dd> {title} <p>{summary}</p></dd> <p class="clear"></p> </dl> |
※なお、いくつかの設定項目は、一度ウィジェットの設定を変更して保存しないと出てこないみたいです。

完了!
これでサイドバーのGoogle広告のすぐ下に、人気記事のリストが表示されるはずです。確認してみてください。
どの記事を人気とするかの設定も、いくつか種類があるので、試してみてしっくりくるのを選んでくださいね。
今回はこちらの記事を参考にさせていただきました。ありがとうございます!
Stinger3のサイドバーに人気記事一覧を違和感なく追加する方法
ブログランキングです。参考になりましたら→にほんブログ村 WordPress
コメント
[…] ・子どもと暮らしてみぃつけたっさん 【WordPress】Stinger3のサイドバーに人気記事を追加してみた ・黒色ワナビーの住処さん […]